ハタフルアカデミーの「人」を知り倒すメディア
Photoshopで写真のトーンを合わせる

Wenデザインを作る時など複数の素材を使用する場合、写真のトーンが不揃いになることがあります。
その場合はPhotoshopなどで色味を調整して使います。
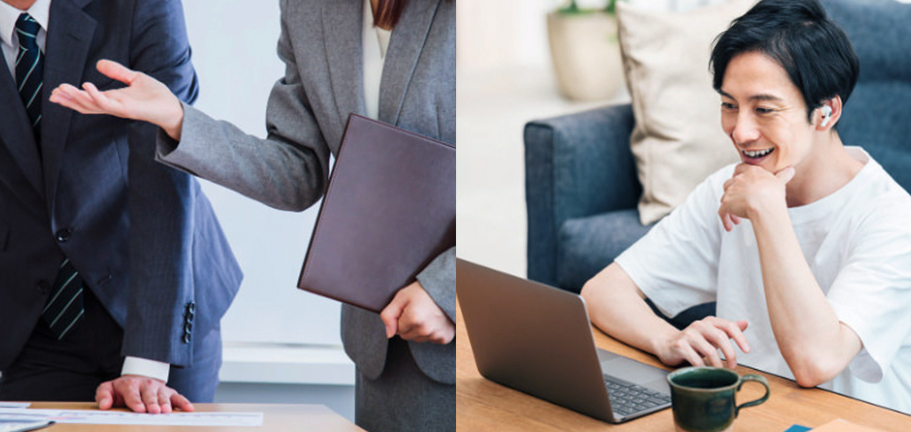
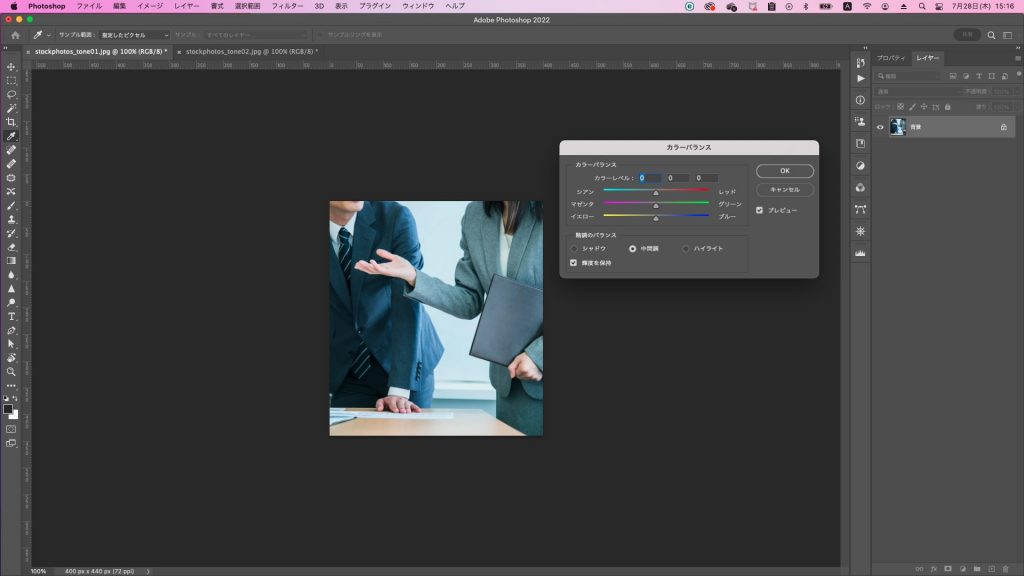
例えば以下のように、やや青みが強い写真と黄みが強い写真の組み合わせになった場合、
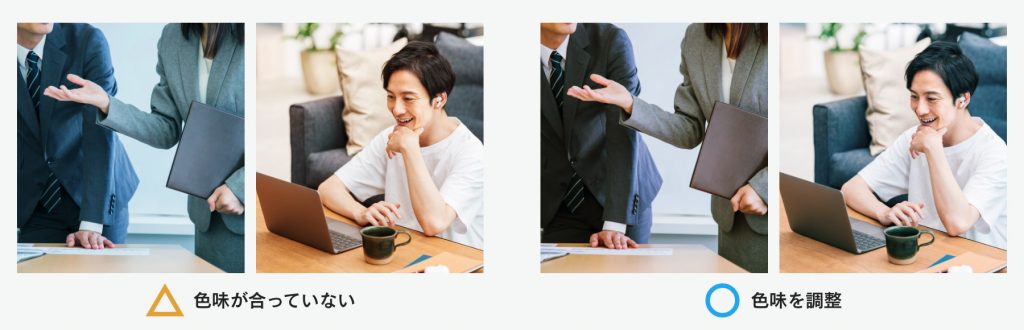
2つの中間ぐらいのトーンに合わせてあげます。
わずかな違いですが、写真のトーンを合わせると統一感が出てクオリティーも上がります。

ただ「トーンの合わせ方がわからない〜」という方は以下の方法で試してください。
目次
Photoshopの「カラーバランス」でトーン合わせ
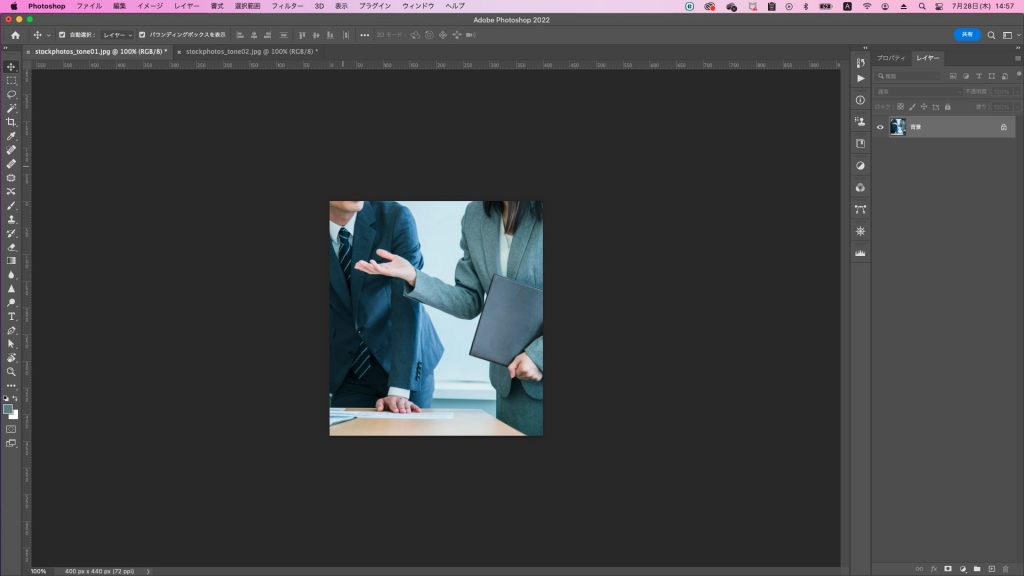
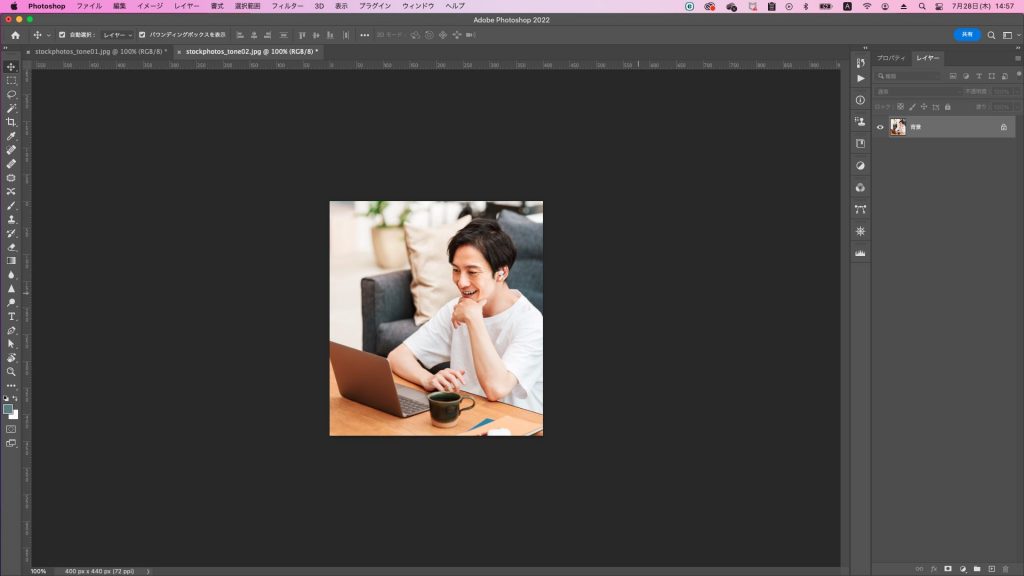
Photoshopで対象の写真を開く


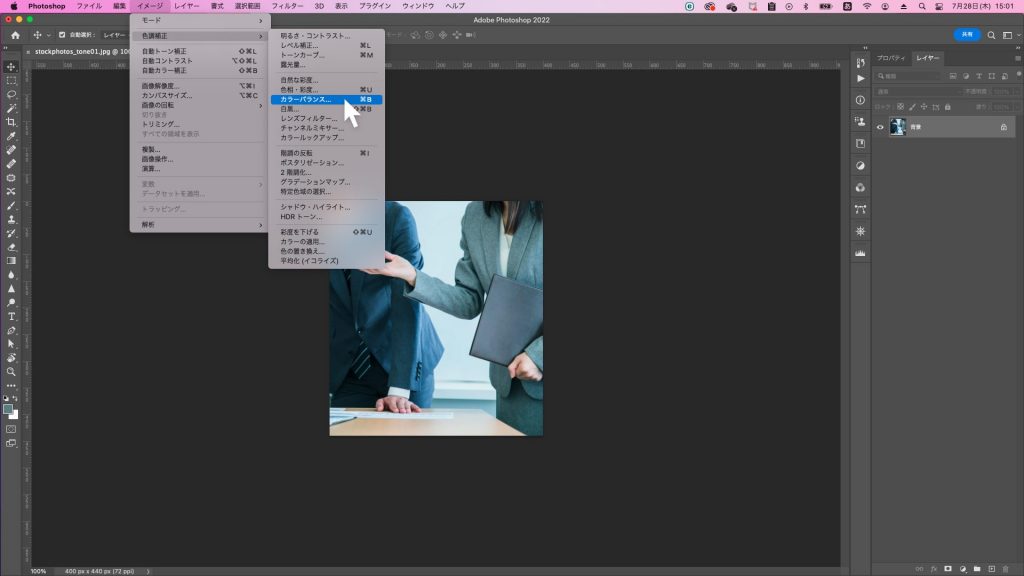
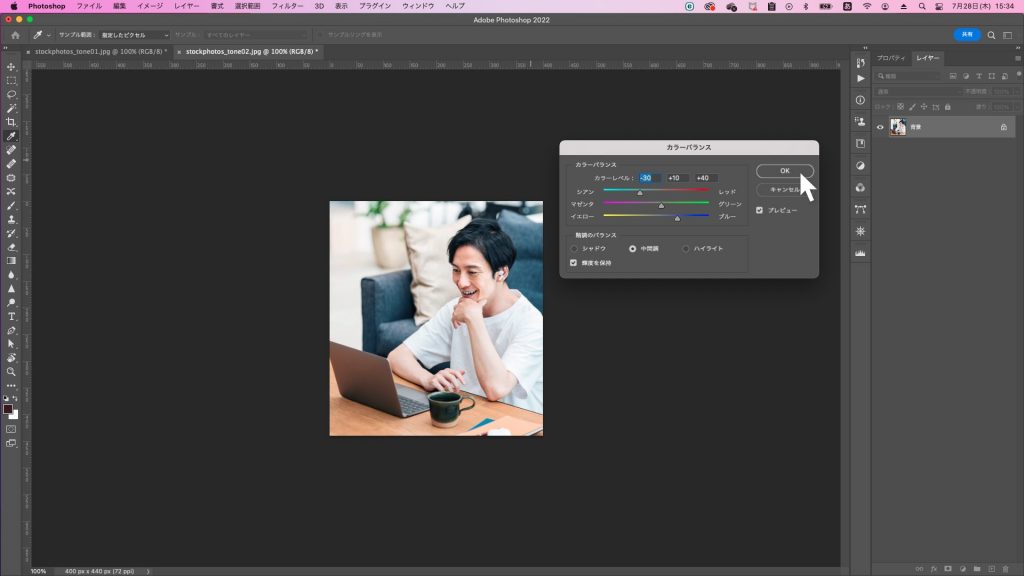
「カラーバランス」を開く
上部メニューバーのイメージ > 色調補正 > [ カラーバランス ]

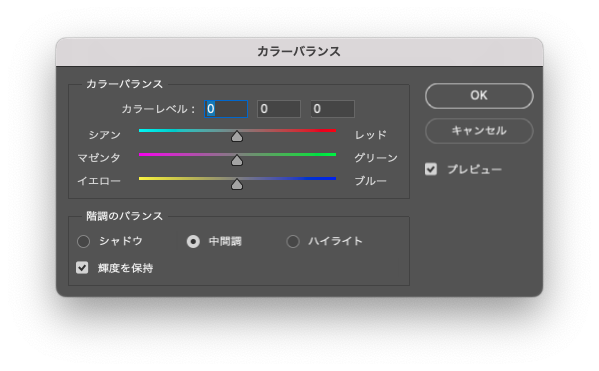
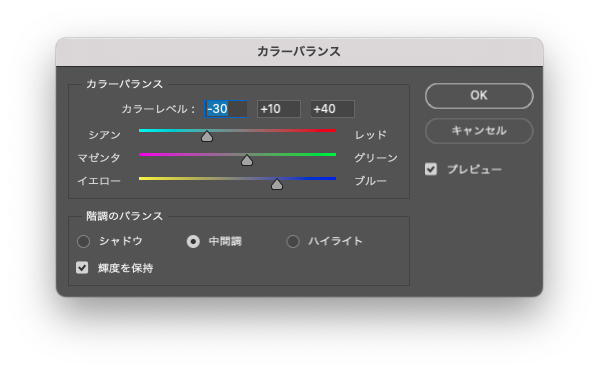
「カラーバランス」で色彩調整する
「カラーバランス」の色彩調整メニューバーが表示されるので、
こちらで写真の色味に合わせて調整していく。


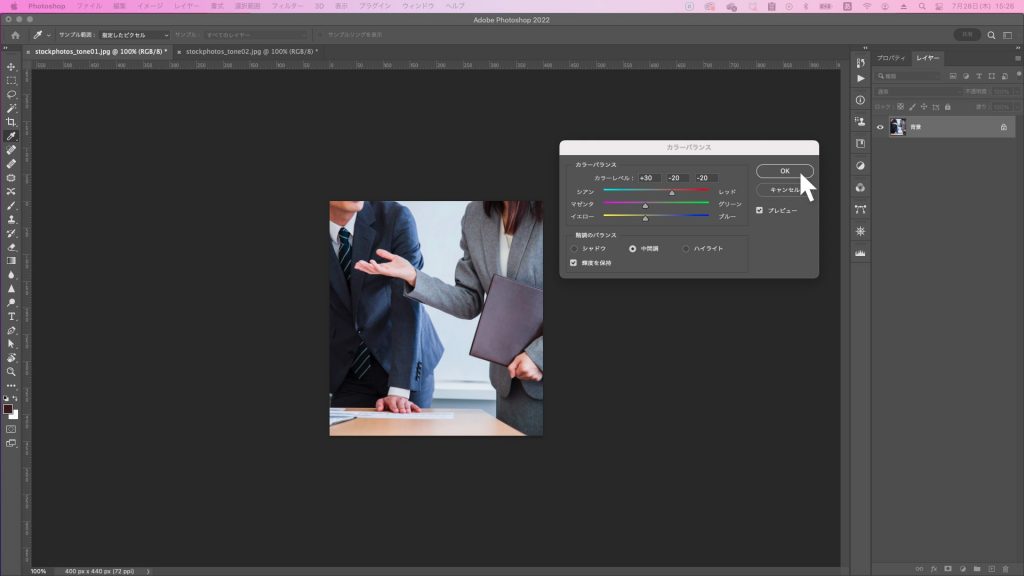
青みが強い写真の調整
青みが強い写真を黄み強い写真と中間ぐらいのトーンに調整する場合は、黄みに合わせるように(レッド、マゼンダ、イエローに数字をふって)調整してください。

調整が終わりましたらメニューバー右側の[ OK ]をクリック。

黄みが強い写真の調整
黄みが強い写真を青み強い写真と中間ぐらいのトーンに調整する場合は、青みに合わせるように(シアン、グリーン、ブルーに数字をふって)調整してください。

調整が終わりましたらメニューバー右側の[ OK ]をクリック。

写真のトーン合わせ完了


Photoshopの「カラーの適用」でトーン合わせ
こちらは2つの中間ぐらいのトーンに合わせるのではなく、
どちらかのトーンに合わせたい時に素早くトーンの調整ができるものです。
Photoshopで対象の写真を開く
1.1 までは一緒の流れです。
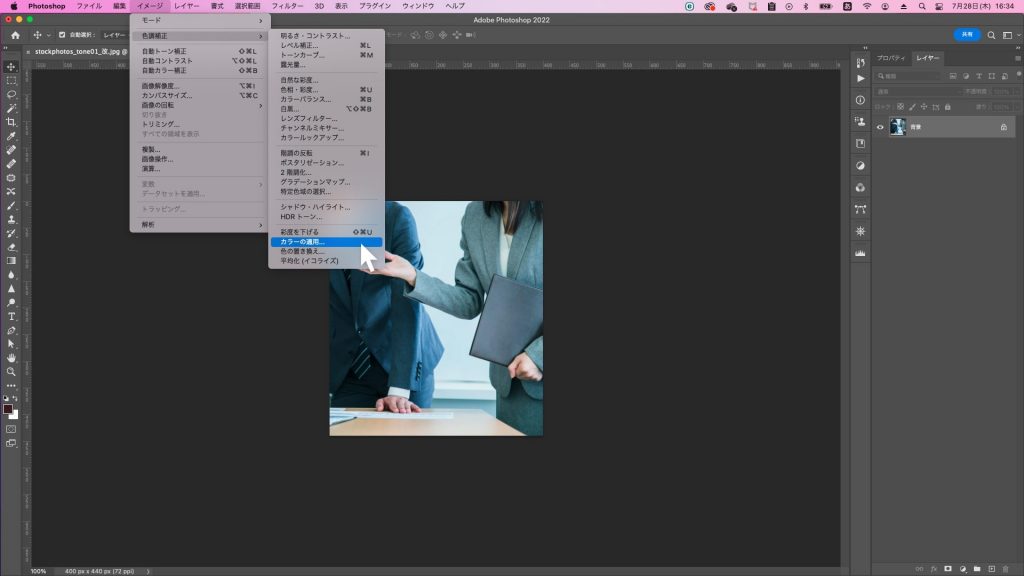
「カラーの適用」を開く
上部メニューバーのイメージ > 色調補正 > [ カラーの適用 ]

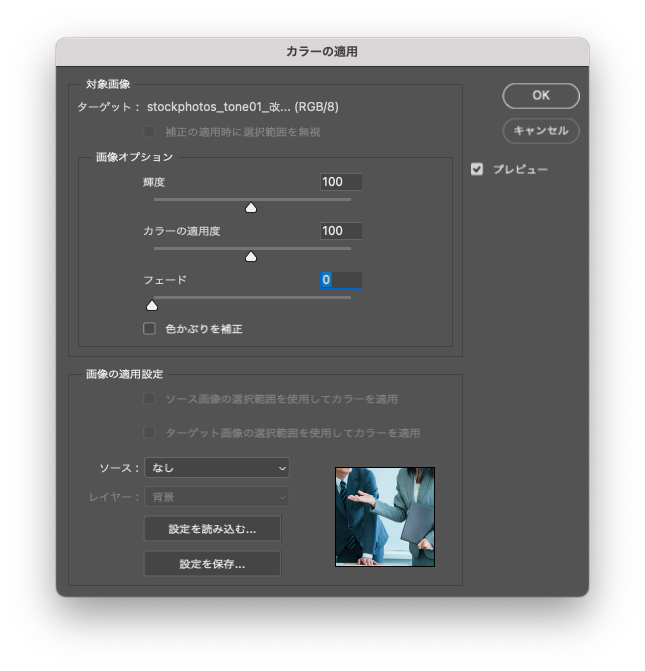
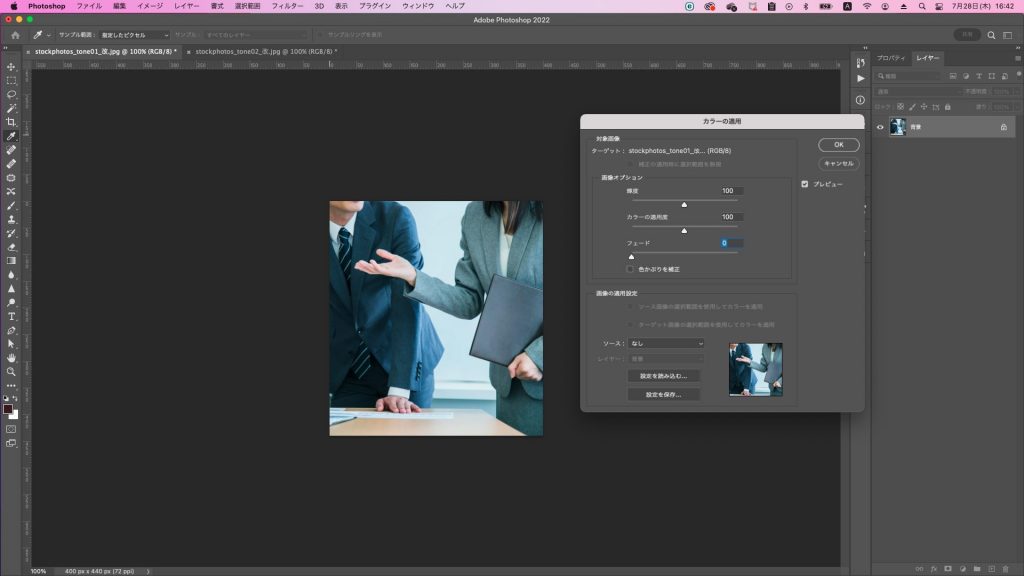
「カラーの適用」で色彩調整する
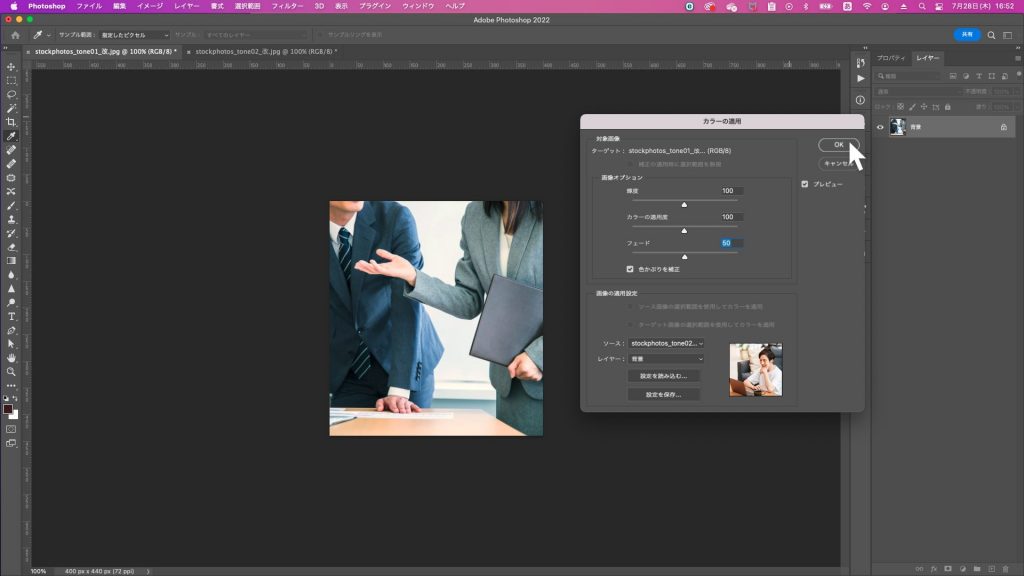
「カラーの適用」のメニューバーが表示されるので、
こちらで写真の色味に合わせて調整していく。


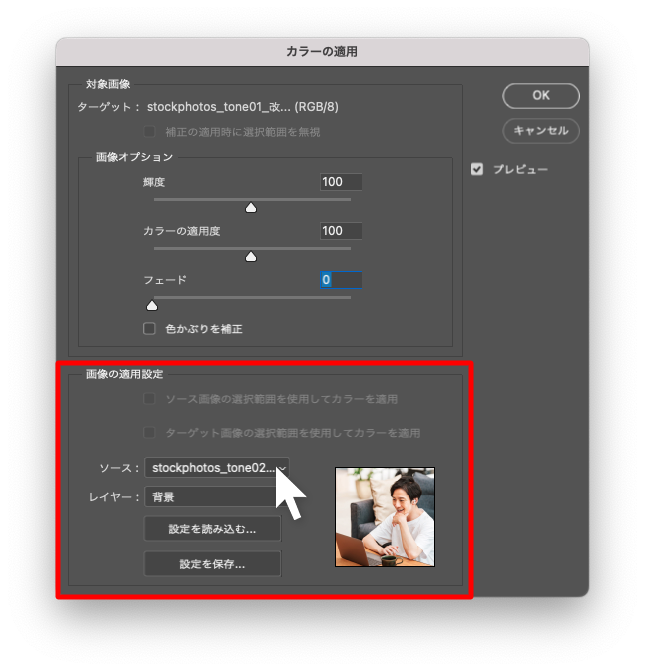
画像の適用設定
まずメニューバー下部の「画像の適用設定」の「ソース」の部分から設定します。
「ソース」にトーンを合わせたい画像を設定します。


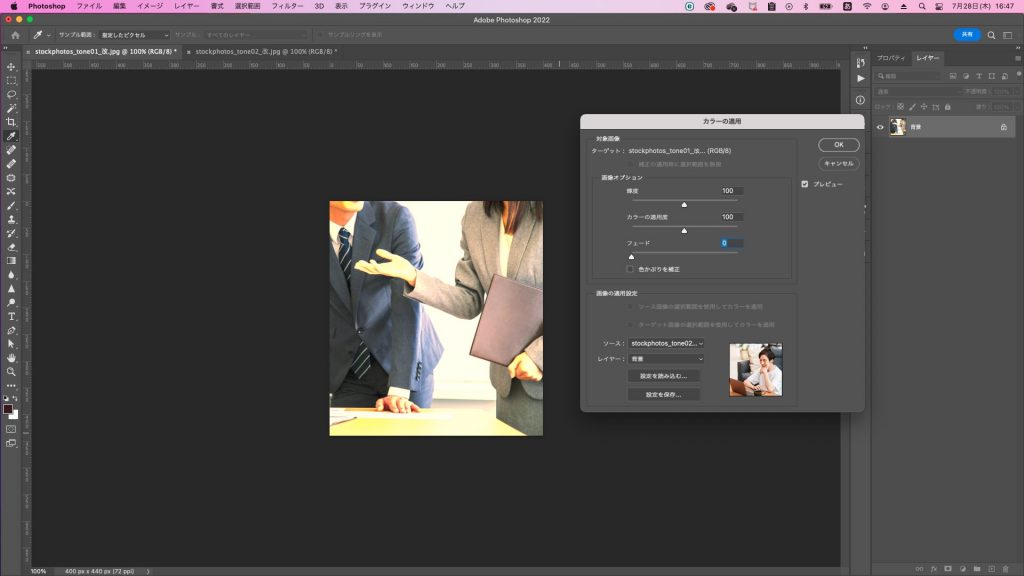
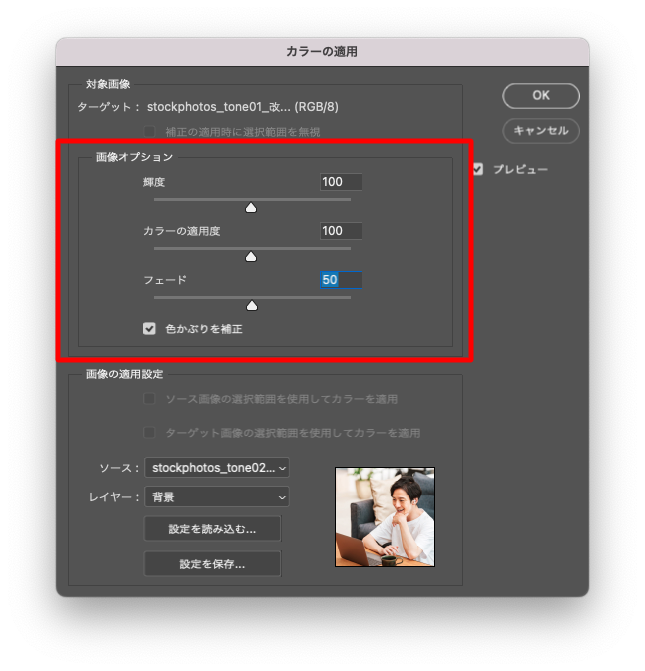
画像オプション
次はメニューバー上部の「画像オプション」の「彩度、カラーの適用度、フェード、色かぶりを補正」の部分を設定します。
「ソース」にトーンを合わせたい画像を設定します。

調整が終わりましたらメニューバー右側の[ OK ]をクリック。

写真のトーン合わせ完了


最後に
このように写真のトーンを合わせることで統一感がでます。
統一感があるデザインは、ユーザーが利用しやすくする為の要素のひとつです。
なんだかまとまらない、上手くデザインできないという方は写真のトーンが整っているのか再度確認してみてください。



