ハタフルアカデミーの「人」を知り倒すメディア
ロゴやSNSアイコンを使うときの注意点

こんにちは! 講師の清水です。
デザインをするとき、ロゴやSNSアイコンを入れることってありますよね。
気軽に入れ込みがちなロゴやアイコンですが、色やサイズなどに多くのルールがあることはご存知でしょうか?
今回はロゴやアイコンを利用するときの注意点をご紹介します。
絶対に押さえよう! 基本知識
ロゴやアイコンなどを利用する際のルールは、「レギュレーション」または「ガイドライン」というものでまとめられています。
イメージキャラクターなどにも定められていることがあるので、これらの素材を支給されたときは必ず確認するようにしましょう。
企業や媒体によってさまざまなルールが敷かれていますが、とくにデザインする上で重要なのが以下の4点です。
- 利用可能なカラー
- 配置可能な背景
- 最小サイズ
- 余白
それぞれどのような特徴や注意点があるか、みてみましょう。
利用可能なカラー
多くの場合、どのパーツには何の色を使うのか、カラーコードやCMYKの値、DICカラーなどで指定されています。
ロゴやアイコンの色というのは、企業やサービスのキーカラーであり、世界観を象徴する大切な要素です。
必ず指定された値の色を使うようにしましょう。


間違ってもサイトや画像からスポイトしてはいけませんし、勝手に色を変更することもしてはいけません。
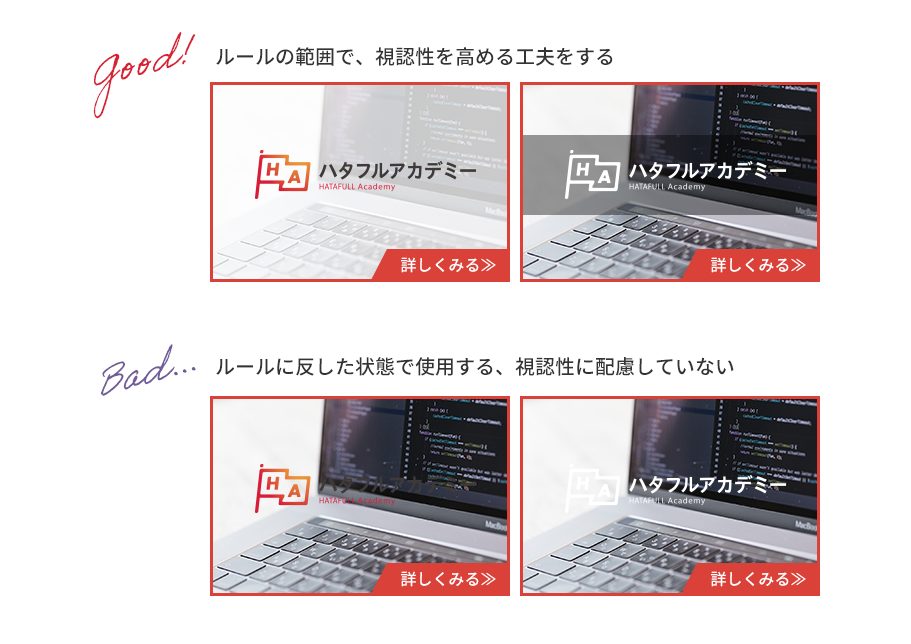
配置可能な背景
ものによっては、「写真やグラデーションの上に配置してはいけない」と明記されている場合があります。
また、「写真や濃い色を背景とする場合は白いロゴを使う」というように、ロゴやアイコンの色味とセットでルールが決められていることもあります。
背景は、少し変えるだけで全体の印象が変わって見えてしまうこともある重要なデザイン要素です。
事前によくルールを確認しておくと、あとで苦労しなくて済みます。


ロゴの周りだけベタ塗りの背景を敷いたり、背景色を変えるなどしてルールに対応するのもアリべこ!
デザイナーの腕の見せ所べこね
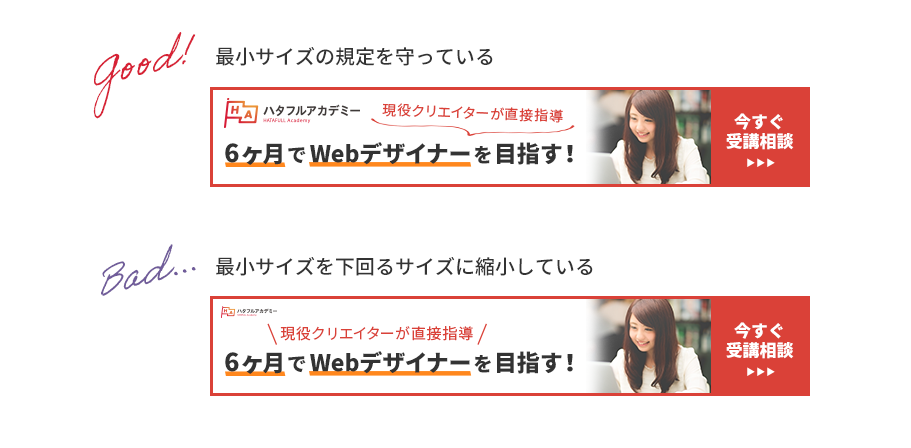
最小サイズ
バナーのような限られたスペースの中で多くの情報を掲載するときは、ついついロゴやアイコンを縮小してしまいがちです。
しかし、企業やサービスにとってアイデンティティとも言えるロゴやアイコンを、むやみに潰してしまったり、視認できないような状態にしてはいけません。
たいてい「○pxまで」「○mmまで」とった具合で下限のサイズが取り決められているので、確認の上でデザインするように心がけましょう。


とくに「SNS一覧」のような導線部分や、スマホ版デザインでは最小サイズを下回ってしまいがちなので、注意してデザインしましょう。
印刷物の場合は、念のため実寸で印刷してサイズを測っておくと安心です。
余白
他の要素との距離が近いと、企業やサービスの顔でもあるロゴやアイコンが埋もれて目立たなくなってしまいます。
また、隣り合った要素の内容によっては、誤解を招きかねない表示になってしまう可能性も……。
こういった問題を避けるため、ロゴやアイコンの周りには一定の余白を設けるよう定められていることがあります。
ロゴの表示サイズをもとに比率で決められていることが多いので、デザインの際はまずロゴのサイズを確定させて、それから計算して余白を設けるようにしましょう。


バナーデザインのときは、先に最小サイズでロゴを配置して、余白を確保してからデザインに臨むと良さそうべこね!
その他の注意点
これら以外にも、たとえば変形や文中での利用など、多くの場合は禁則事項とされているルールがたくさんあります。
大変かとは思いますが、ロゴやアイコンのルールは必ずすべて目を通し、把握してからデザインを行いましょう。
また、「とくにルールを設けていない」「ルールをまとめた文書がない」といったケースも多くあります。
こういった場合は「何をしても良い」と捉えるのではなく、「白黒印刷なので、いただいたカラーのロゴを黒一色にしても大丈夫ですか?」と確認を取ったり、良識の範囲でサイズや余白を調整するようにしましょう。
逆に自分がロゴやキャラクターデザインを任されたときは、カラーや最小サイズなどのルールをまとめた文書も作っておくと、他のデザイナーとの連携が取りやすく、また意図しない使われ方を防ぐことができます。
意外と知らない? SNSアイコンの素材配布元
TwitterやLINEなど、SNSのアイコンをデザインに入れ込むとき、素材サイトからダウンロードしたものを使っていませんか?
素材サイトは便利ですが、古いロゴを使って作られていたり、そもそもルールに違反した作りであることがしばしばあります。
多くのSNSは、公式から最新の素材とルール(ガイドライン)が配布されているので、こちらを利用するようにしましょう。

ロゴやレギュレーションに微妙な更新が入っている場合もあるので、可能であればデザインの際は都度、公式からダウンロードするのが望ましいです。
代表的なSNSのロゴデータの配布元は以下の通りです。
ダウンロードおよび利用の際は、規約をよく読んで、適切な素材を使いましょう。
上記にないサービスや、ページが見つからない場合は「Twitter ブランド ガイドライン」のように、「サービス+ブランド+ガイドライン」で検索すると、見つかる場合が多いです。
まとめ
繰り返しになりますが、ロゴやアイコン、イメージキャラクターは、それぞれの企業やサービスを象徴する大切なものです。
視認性の確保や誤解を招かないようにするといった実益性はもちろんのこと、各企業やサービスのブランドイメージを守るためにルールが定められているのです。
取り扱いには十分注意して、ルールを守ってデザインに使用しましょう!




ボクにもレギュレーションが決められているべこ